Nucleus プラグインを追加する(2)
簡単なプラグインでウォーミングアップしてみる。
「カレンダーをスキンに追加する」これが今回の目標。
プラグインをインストール
np_calendar_v085.zip をダウンロードする。
インストール方法
1. Zipファイルを展開して、中身をサーバーのプラグインディレクトリにアップロードします
2. 管理画面からプラグインをインストールします
3. スキンの適当な場所に、””を挿入します
だって。「 」を書き込めばよさそうだ。
ftpで nucleus/plaginにアップロードする。
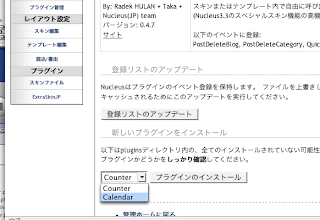
[サイト管理]>[プラグイン管理]で「プラグインのインストール」をする。

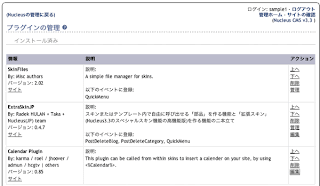
「Calendar Plugin」のプラグインが増えた。

せっかくだから「編集」で中をのぞいてみる。

とりあえずdefaultのままにしておく。
スキンかテンプレートの書き換え
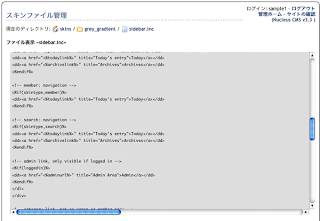
よく見かけるやつ。サイドバーにカレンダーを置きたい。[プラグイン]の[スキンファイル]で、今使っている grey_gradient のフォルダをクリックする。

サイドバーはsidebar.incなように思える。

カレンダーを置くために、sidebar.inc の「編集」をクリックする。
「 」を入れたい場所に書く。...まだよく理解していないけど。 (--);
「Search」の下「Log in」の上あたりに入れたいもんだ。
sidebar.incを変更したくても、パーミッションが変更可能になっていないと[アクション]が空白になって、「編集」が選べない。
chown -R www-data grey_gradient
chown -R www-data grey_gradient

<!-- search: navigation -->
<%if(skintype,search)%>
<dd><a href="<%todaylink%>" title="Today's entry">Today</a></dd>
<dd><a href="<%archivelink%>" title="Archives">Archives</a></dd>
<%endif%>
<!-- admin link, only visible if logged in -->
<%if(loggedin)%>
<dd><a href="<%adminurl%>" title="Admin Area">Admin</a></dd>
<%endif%>
</dl>
</div>
「search」「logged in」という部分があった。ここに入れてみる。
だけじゃ寂しいので上下に合わせて書きたいが、条件分岐の条件のskintypeがわからないので <!-- bloglist-->の真似をする。
だめだったら戻せばいいのだ。
<!-- search: navigation -->
<%if(skintype,search)%>
<dd><a href="<%todaylink%>" title="Today's entry">Today</a></dd>
<dd><a href="<%archivelink%>" title="Archives">Archives</a></dd>
<%endif%>
<!-- admin link, only visible if logged in -->
<%if(loggedin)%>
<dd><a href="<%adminurl%>" title="Admin Area">Admin</a></dd>
<%endif%>
</dl>
</div>
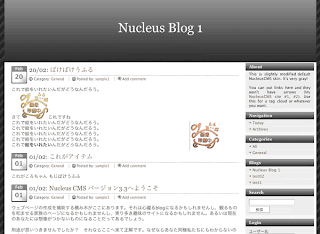
カレンダーがでた。

でもタイトルの部分が消えちまった!
だめじゃん。
タイトルが消えたgrey_gradientを戻す
まずは元の状態に戻したい。sidebar.incから該当部分を削除したが、カレンダーは消えたけどタイトルも消えたままだ。
greygradient_skin.zipをもう一度 unzipするがやっぱり元に戻らない。
[レイアウト編集]の[読込/書出]でもう一度「greygradient」を読み込む。
スキンとテンプレートを読み込もうとしています
情報:
ファイル内のスキン: greygradient
ファイル内のテンプレート: greygradient/index and greygradient/item
次のスキン名がぶつかります: greygradient
次のテンプレート名がぶつかります: greygradient/index and greygradient/item
と出たが「はい、これを読み込みます」をクリックする。
[管理ホーム]でブログの[設定]で、「greygradientを」選ぶ。
greygradientが直ってタイトルが表示された。

defaultのスキンの sidebar.incに同じ方法で設定してみる。
<!-- Calendar -->
<div class="sidebar">
<dl class="sidebardl">
<dt>Calendar</dt>
<%Calendar%>
</dl>
</div>

カレンダーが表示された。タイトルも問題なく表示されている。
気を取り直してもう一度 greygradient の sidebar.incに同じコードを設定してみる。
<!-- Calendar -->
<div class="sidebar">
<dl class="sidebardl">
<dt>Calendar</dt>
<%Calendar%>
</dl>
</div>
うまく表示された。なぜだかはわからない。

カレンダーの表示を整える
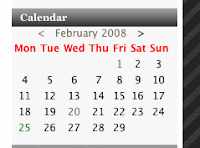
カレンダーの数字の位置が左寄せになっている。np_calendar_v085.zip にあった、
Tips and Tricks
To customize the output, please add similar code to the CSS file
table.calendar {
font-size: small;
color: black;
}
tr.calendardateheaders {
font-size: small;
color: red;
}
td.days {
text-align: center;
}
td.today {
text-align: center;
color: green;
background-color: whitesmoke;
}
を入れれば直りそう。

default_right.cssに
/* Menu lists */
.sidebardl
と書いてある。サイドバーはこいつが管理しているらしい。ここの一番下に入れると文字の表示が変わった。
29 Feb, 2008 | mokimoc
Comments
Leave comments
このアイテムは閲覧専用です。コメントの投稿、投票はできません。